
This is where my last two articles, Git for System Admin Scripting and Get Started with Git Remote, come together. Microsoft’s Visual Studio Code (VS Code) is a powerful and extendable IDE. VS Code supports Git out of the box. It also supports many programming and scripting languages with Microsoft and 3rd party extensions. In this article, I walk through common tasks that we have already covered, only this time with the native Git integration within VS Code. I also review new functionality with a free 3rd party extension.
If you haven’t used VS Code already, it can be downloaded and installed from here. I recommend the User installer if using Windows. I suspect there are other wonderful IDE’s with Git integration available. If you have another product with similar functionality you prefer, please let me know. Leave a message in the comments below of what it is and why you like it.
This article assumes the reader has basic knowledge of Git covered in my previous two articles. In addition, you will need VS Code and Git Bash installed along with a GitHub account. Let’s jump right into using Git and VS Code.
Git Clone
I rarely initiate a repository on a local machine. I typically start a new project from the remote repository, GitHub in this case. This way I can create the README.md, and .gitignore files as well as set it as private or public. Once you have the repository setup, go to the green button labeled Clone or Download. Copy the web URL for the repository, this is needed shortly.
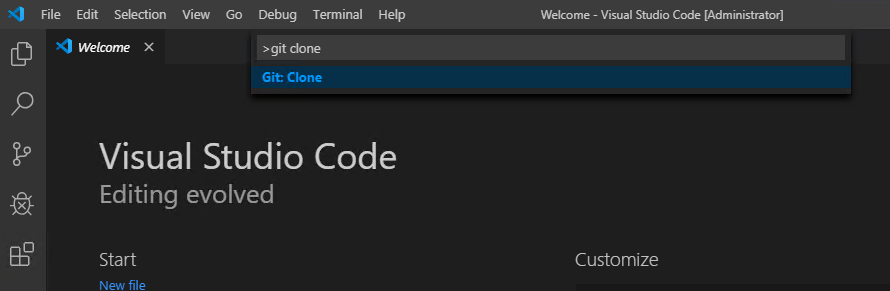
Now go to VS Code. I’m going to clone a private repository to my local machine. Start at the command pallet in VS Code by pressing Ctrl+Shift+P (Command+Shift+P on Mac) and type the command: Git: Clone and press enter. As you can imagine, this starts the Git Clone process.

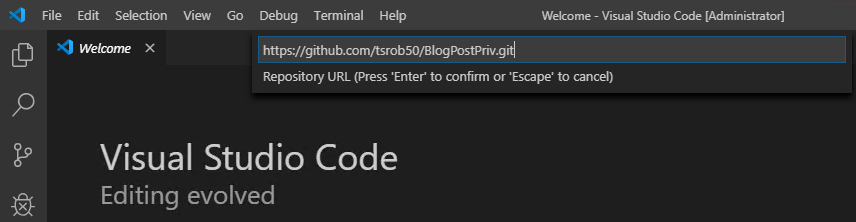
The next step asks for the Repository URL that was copied to the clipboard a couple of paragraphs ago. Paste it into the Command Pallet and hit enter to continue. You may get a login prompt for the GitHub account if you haven’t already logged in.

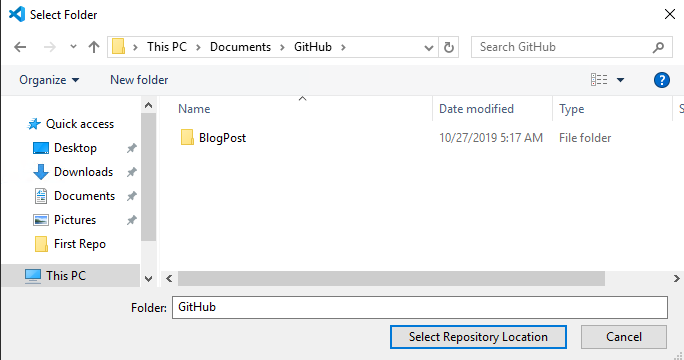
Next, VS Code will prompt for a location. This is the most confusing part of the process. VS Code is not prompting for the location of the repository files, it’s prompting for a location to create a folder for the repository. For example, I select my GitHub folder, and VS Code creates a new folder in that directory with the name of the repository. Configuration and code files are located in that folder.

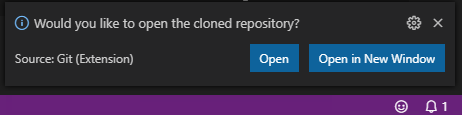
Once added, you are asked to open the workspace or add it to the existing workspace. Either is fine, I prefer to open the workspace.

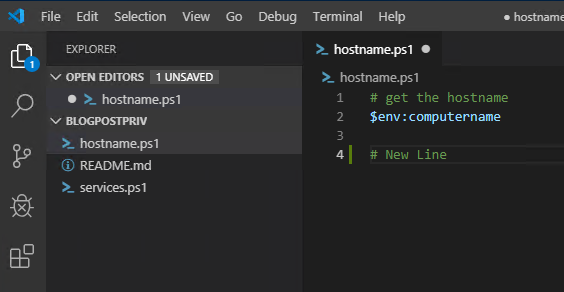
That’s all it takes to clone the repository. VS Code displays the files in the folder under Explorer. Open one of the files, make a change and save it. You may notice that the file icon on the top left has a “1” in a blue circle next to it. That indicates one file has been changed and not saved. Save the file and the blue “1” will go away.

Git Commit
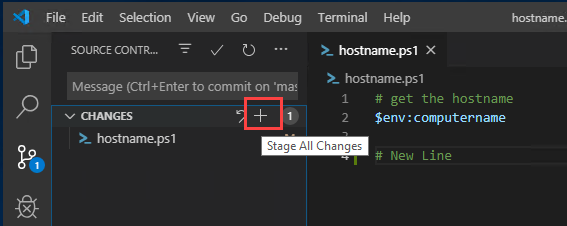
If you are following along, you may have noticed that the blue “1” moved from the file icon to an icon with three dots connected by two lines. That is the icon for source control and indicates that there is a change that has not been committed yet. This is a convenient reminder of file commit status. When ready to commit, go to the Source Control section and stage the files. This is done by hovering over the file name and clicking the + sign as shown below.

Alternatively, if there are multiple files, hover over Changes and click the + sign to add all. These two steps are the same as running the git add or git add –A command.

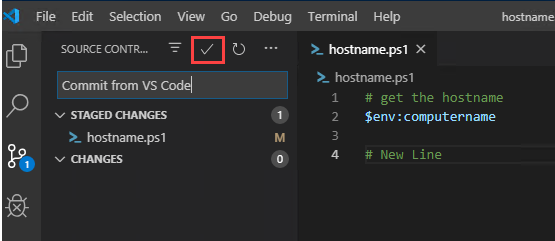
Next is the Commit. VS Code provides a location to enter a message. Once a message is entered, click the checkmark to commit the changes. This does the same as the git commit command.

Git Push and Git Pull
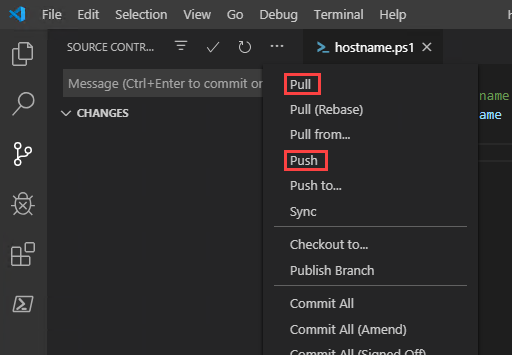
So far, changes have been made to a file, and the file has been staged and committed with VS Code. However, the online repository does not reflect any of those changes yet. For that, we need to push the changes to the remote repository. To push the changes, click on the three dots in Source Control. A drop-down list displays with multiple options. Click on Push to push the file to the remote repository.

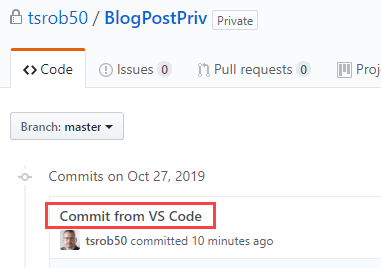
The last commit is now visible in the remote GitHub repository under commit history.

Notice the drop-down also had the Pull option. This works the same as the git pull command, copying remote changes down to the local copy of the repository. The process to initiate a Pull and a Push is the same in VS Code.
Git Lens
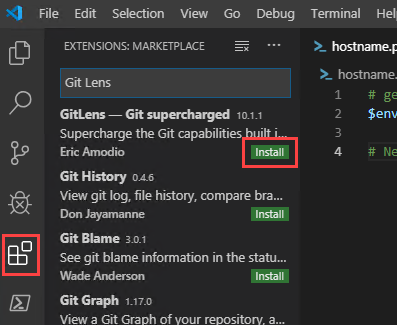
Next, functionality is added to VS Code with an extension called Git Lens. To install, go to the Extensions panel in VS Code. The Extensions icon has 4 squares that make up another square (see below). Search for Git Lens and click the green Install button to get Git Lens.

View Change Log
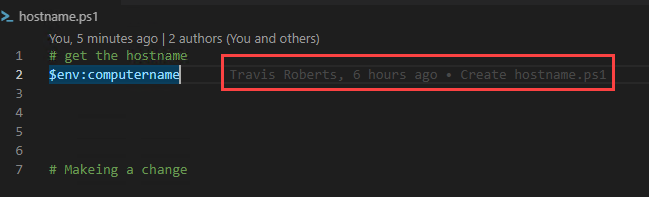
Once Git Lens is installed, go back to a file in the repository and click on a line. Notice in very light text there is a message indicating who made the last change, when it was changed, and the commit message. This is data Git Lens pulls from the. git folder about the last commit.

View Past Versions
I demonstrated how to view the contents of a file from a previous commit in my first article in this series. That was good, but it would be difficult to identify changes in large files. Below I use Git Lens to do a side-by-side comparison of a file and a previous commit.
Make sure a file with committed changes is open and selected in the VS Code editor. Go to the Git Lens Icon (see below). Under File history, click on one of the commits to the file. VS Code opens the previously committed file and compares it with the current version. Content added is highlighted in green and deleted lines are indicated in red. This is incredibly helpful for identifying changes in versions of a script.

Summary
I have used VS Code and GitHub as a source code repository for PowerShell Scripts, ARM templates and Terraform files for over two years. While a file share, USB drive or cloud storage may be okay for storing scripts, I hope you understand why Git is the best option available for code management, even for System Admins and lone scripters.
This series was intentionally limited to features of VS Code and Git that I use and believe other System Admins and Lone Scripters may find helpful. If you have any additional information, tools or processes that may help lone scripters with VS Code and Git, please let everyone know in the comments below.